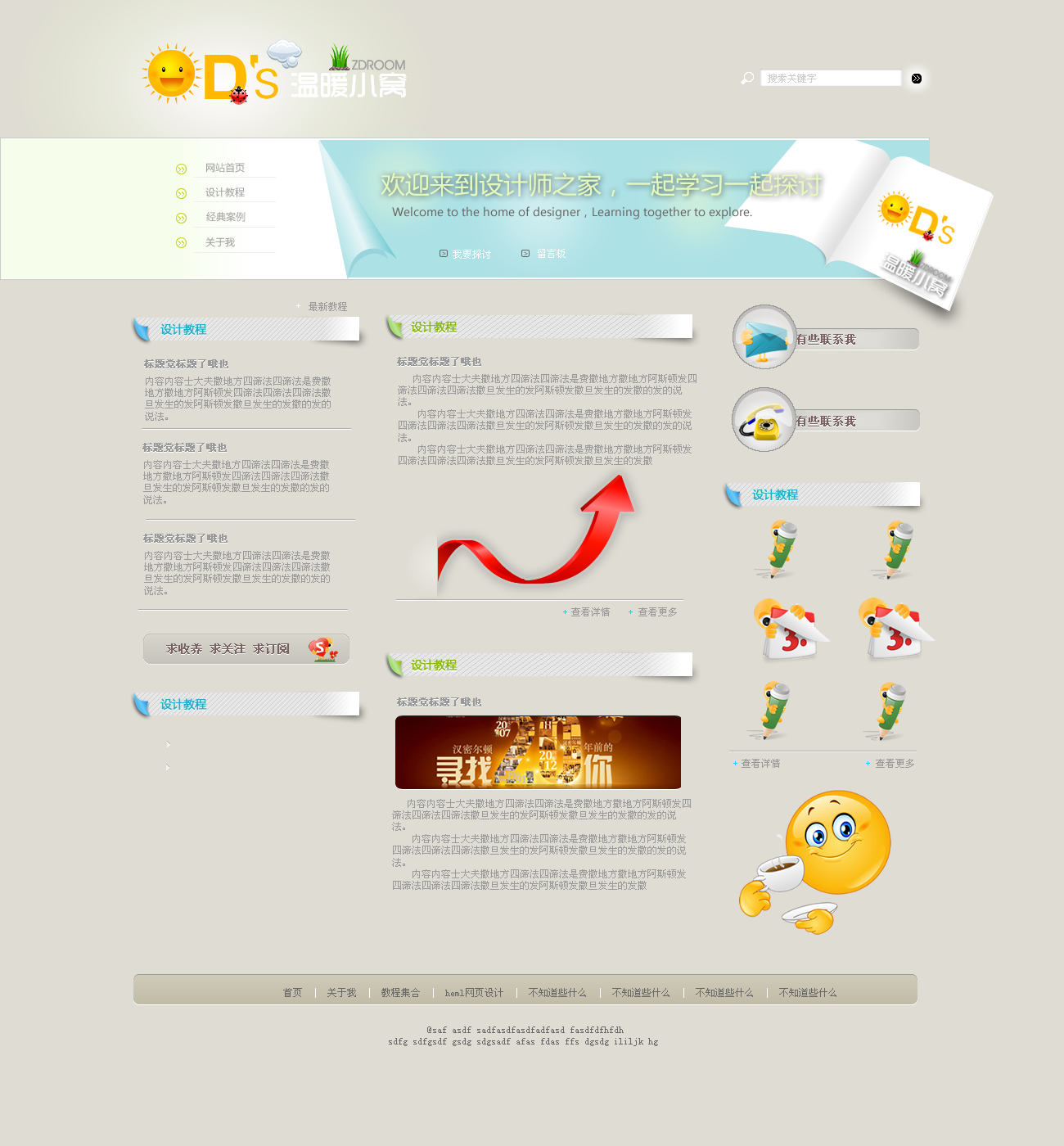
国庆在公司上班··安排的工作都完成,老大说我要跳出之前的公司的设计风格··这句话很有刺激啊··不过这句话来的很是时候,所以决定开始转变风格了,不知道从哪里开始··就去看国外的设计素材··好的设计排版用色这些都收了··一个个的做·,看了很多国外设计排版···很不多·看上去很简单·可是一个个元素自己做还是需要满长的,这个就做了1天所有元素一个个的做··如果需要的朋友可以评论索要··嘻嘻··这个源文件是fireworks做的··终于知道小银子为什么要用fireworks了··确实有很多地方比ps强悍··不过图片处理还是ps哈···嘻嘻··fireworks还是有些不熟悉··还需要多加练习·
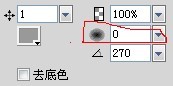
看是简单··开始做的时候一个个去处理··还有些效果也不太会处理··后面研究出来一个简单的方法··哪个激动哦··说一下这个学习到的东西··边框。上面的颜色是一个颜色下面的颜色是一个颜色·然后背景是渐变··开始的时候找了好多种方法哦··特别是边框哪个··有点烦·要是ps的话·边框渐变就好了··可是fireworks没有的吗··找了半天用了最笨的办法···就是2个层··2个边框层·最后渐变··妈呀··复杂啊··后来最后弄到导航的时候·我在想不能这样呢?肯定有简单的方法···结果···我找到了··哪个激动哦··其实好简单···就是在元素里面添加滤镜内部阴影2个就可以了·之前弄一下·没做好··是因为我设置问题·所以这里我专门切图供大家产考 红色区域设置为0哦··之前我设置为1, 我就说怎么都不对··所以都没有用这个方法··嘻嘻··走了弯路··
红色区域设置为0哦··之前我设置为1, 我就说怎么都不对··所以都没有用这个方法··嘻嘻··走了弯路··



哇啊哈
说得挺好的,支持一下
深刻学习了,想转载,可以吗
看文章,支持一下,是一种美德。
Pingback: fireworks渐变描边 | zd178温暖小窝设计师加油站
Pingback: fireworks渐变描边 | sbluesky温暖小窝设计师加油站
Pingback: fireworks渐变描边 | sbluesky温暖小窝设计师加油站
分析的很透彻,很欣赏你的看法,学习了。
分析的很透彻,很欣赏你的看法,学习了。
佩服,佩服,可以转载吗?
可以··相符学习交流··
分析的很透彻,很欣赏你的看法,学习了。
恩不错,利用内侧阴影这样做嵌入式或者浮雕效果都不错,但是边线渐变的话如果是这种[img]http://isnowe.com/wp-content/uploads/2012/10/Border-gradient.gif[/img]
的话你觉得该怎么做呢
很欣赏你的看法,学习了。
歇息而··如果不是你来发外链更好··嘻嘻··