为了方便阅读··大家可以只注意颜色字体部分的字··就是我这个页面的重点··其他都是我的废话··嘻嘻··
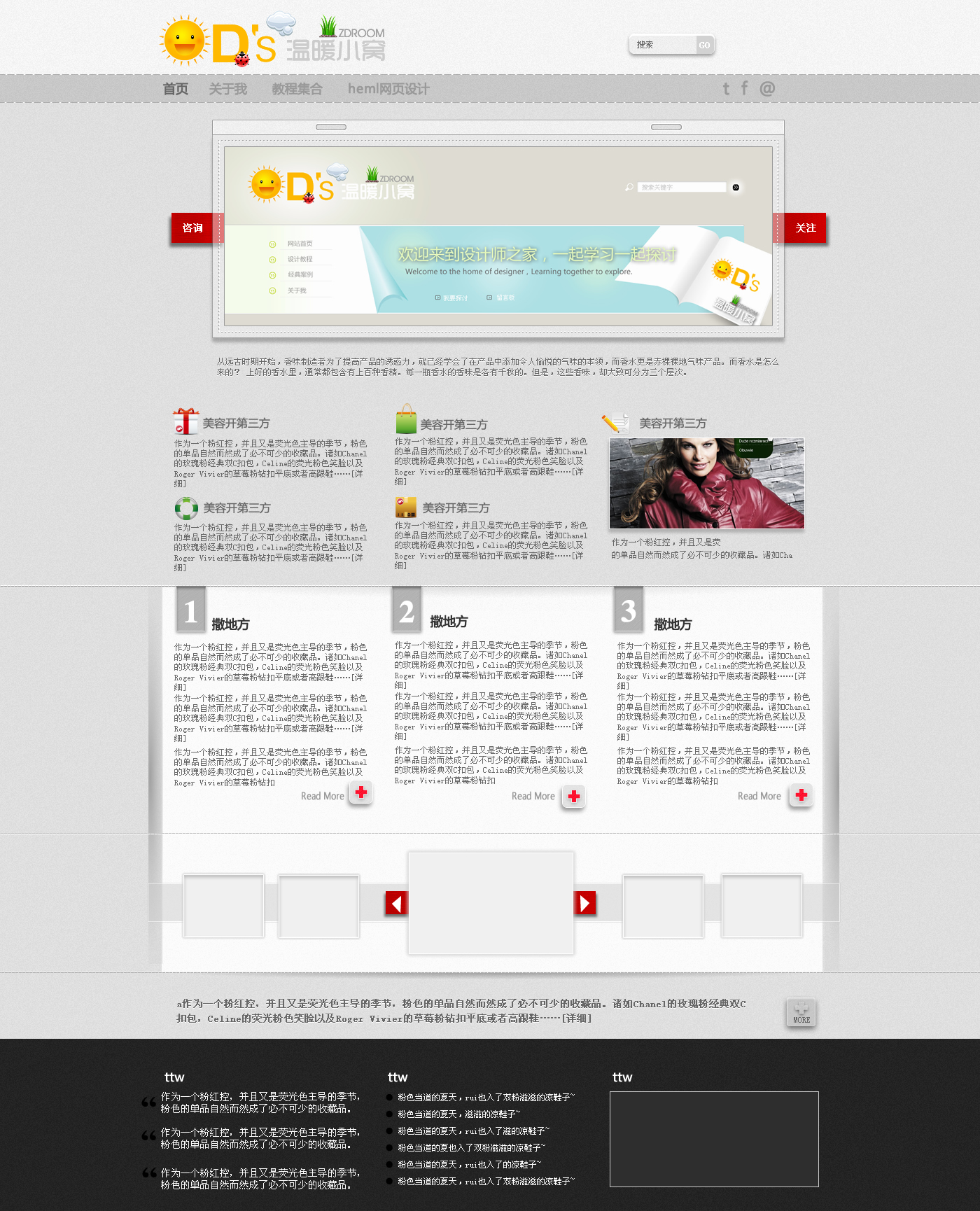
一起经常看到有这样的背景或者效果图··想这事怎么做的呢?ps我想的话我可能会用到溶解·可能会达到这个效果·fireworks还真的有点难到我了,不过调试了半天··嘻嘻找到了··滤镜里面添加杂点就可以了·大小和杂点的多少可以自己控制·数字越小杂点越少··数值越大杂点越大···我这个页面用到的杂点是2我觉得刚刚好··如果是3的话太多了···杂点说道这里,还有就是阴影··昨天也说了阴影的应用,这个页面大家可以看到我用阴影的地方很多··具体怎么做的·我就不多说了吧··请看上一篇文章···这里还有一点我提一下就是图层模式·因为我这里也还没有怎么熟悉··恩··这里我在红色那里用了图层模式,我上一个效果图吧··具体怎么实现的··还有就是大家注意一下我的背景直接细节问题··其实以前我也不会注意别人的细节·我就是觉得设计的话·排版好就可以··细节我不会去注意··我就是一个典型的“大马哈”不细心的人,马虎是我的强项··如果要做好设计真的要细心啊···不废话了··直接上图我想大家更明白我的意思·
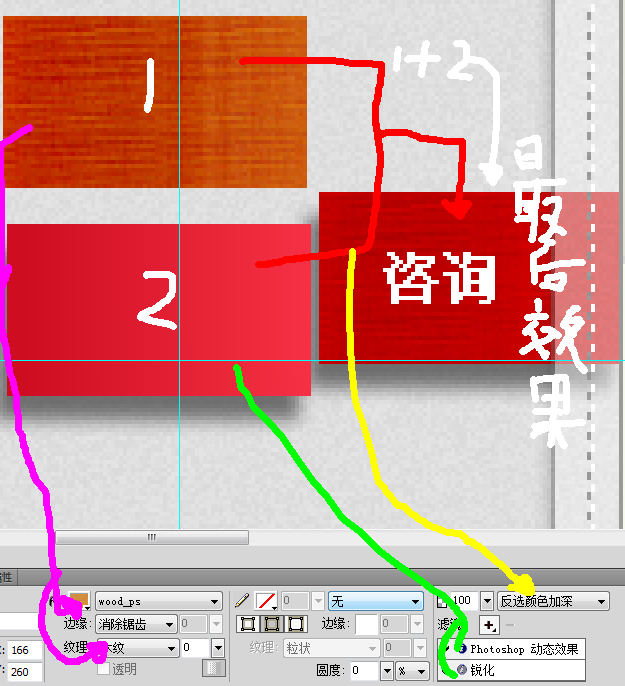
这里要解释一下·2是放在下面的·1是放在上面的··恩·而且2的阴影如果在两个图层组合后加的话··就不一样了··不信你可以看看··呵呵··用到的的我都标注出来了··这里如果大家有更好的做法欢迎指教··共同分享··学的更多是不是嘛?
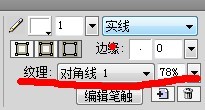
这里还要提一个·就是虚线··fireworks都知道需要要不太长要不太短·要不就是圆点,有一个方法可以调节虚线小一点··就是选择虚线里面的圆点·,然后再虚线里面调节
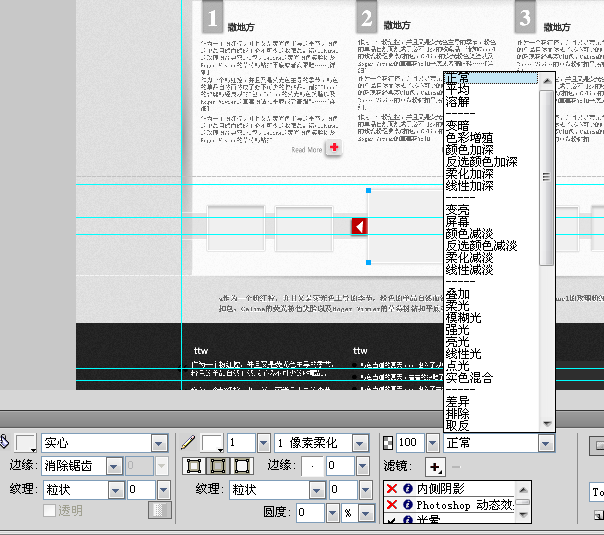
下图
下图是我不太会用的··希望看到的朋友可以相互指导··






好文章,转载了
深刻学习了,想转载,可以吗
很欣赏你的看法,学习了。
很欣赏你的看法,学习了。
希望多写些这么好的文章。
谢谢··欢迎常来··
佩服,佩服,可以转载吗?
分析的很透彻,很欣赏你的看法,学习了。
谢谢··好久都没有写了··谢谢··
说得挺好的,支持一下
谢谢····
分析的很透彻,很欣赏你的看法,学习了。
你可以说点其他的吗?
分析的很透彻,很欣赏你的看法,学习了。
又来了···
分析的很透彻,很欣赏你的看法,学习了。
哥/姐你回复了多少?
分析的很透彻,很欣赏你的看法,学习了。
佩服,佩服,可以转载吗?
分析的很透彻,很欣赏你的看法,学习了。
分析的很透彻,很欣赏你的看法,学习了。
佩服,佩服,可以转载吗?
分析的很透彻,很欣赏你的看法,学习了。
早泄汤有用吗 佩服,佩服,可以转载吗?
可以··请标明出处·····(*^__^*) 嘻嘻……