一直在配色方面都没有自信提到配色就紧张,一开始做一个网页就对配色相当的纠结,开始大量的看优秀的网页时怎么配色的。之前搜索了两篇文章
人性化的 HSB 色彩空間 和 配色方法及色彩使用技巧.色彩学、对比色、配色
这两篇出自同一个设计师,两篇文章主要围绕HSB来讲的,都是告诉我们HSB的好处,在RGB模式和CMYK模式下HSB的优势,对于设计师来说HSB取色的方便配色的好处等。下面是我剔出来的的好处优势应用。
HSL 和 HSV 色彩空间 ( HSV 有时也称作 HSB)
HSV (有时也称作 HSB)为色相(Hue)、饱和度(Saturation)以及色调(Value )所组成,称呼成 HSB 的时候的 B 指的是亮度(Brightness),为了与软件中的用词统一,接下来以 HSB 称呼。
我们对色彩的认识往往是这样的:「这是什么颜色?鲜不鲜艳?很亮还是很暗?」。事实上,人类对于色彩的第一个感知往往是从色相(Hue)开始的,我们在色彩学中最早接触的的色相环即是将肉眼可见的色彩的色相排列出来而得:

比起 RGB 系统,HSL 与 HSV 使用了更贴近人类感官直觉的方式来描述色彩(Wiki条目 : HSL 与 HSV 色彩空间 )
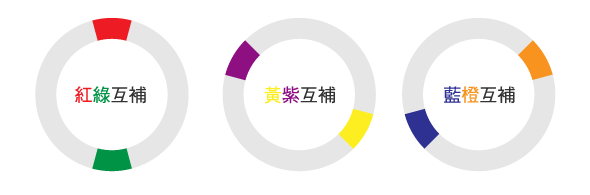
在《设计师的色彩学:人性化的HSB色彩空间》中我们介绍过色彩是由三种「色相」、「明度」以及「彩度」三种属性所组成,而我们知道其中的「色相」是人在最早认识色彩的时候所理解到的属性,也就是所谓色彩的名称,例如红色、黄色、蓝色……等等,以下为由最常见的12色相环:

在色相环的组成中,相隔180 度的色彩我们称之为互补色:红与绿互补,黄与紫互补而蓝色与橙色互补。

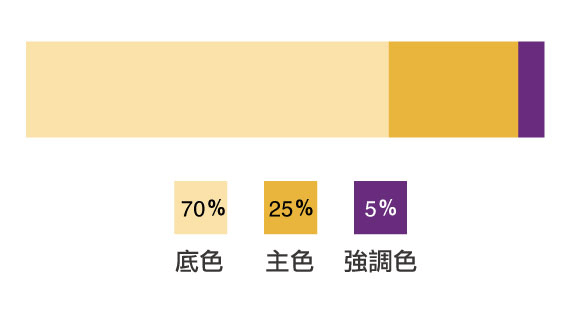
互补色,比例决定了一切!
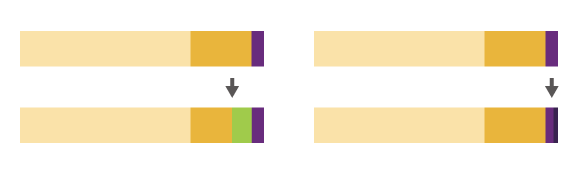
日本设计师まりっぺ曾经针对色彩的配色提出比例原则75%、25%与5% 的配色比例方式,其中的底色为大面积使用的底色,而主色与强调色则是可以利用互补色的特性,来讲主色以及强调色皆衬托出来。

而如果使用三色配色的方式不敷使用,まりっぺ也认为必须从现有的色彩分配中做切割的动作,以避免影响整体配色比例(更多详细内容请见作者网站 )