网上找了很多关于时间的插件,可是对于选择起:时间,止:时间炸了好久··嘻嘻·给大家分享一下
版本说明 :
相比上一版本优化功能如下:
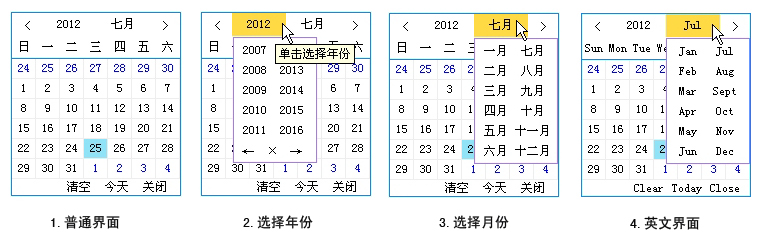
1. 界面更加美化, 可以显示上个月月末的几天及下个月的前几天;
2. 优化日期选择时对起始年月的设定, 方便选择年月;
3. 优化年与月的选择, 让界面更为美观.
4. 支持浏览器的中英文语言的设定. 显示中英文界面
函数说明 :
主调函数
JTC.setday(args )
参数说明
args :
1. 可以为空;
2. 可以为字符串. 输出控件的ID
3. 结构体, 结构体中含有参数如下:
{
outObject : 字符串或控件, 输出控件的ID值或对象.
readOnly : 布尔型 设置输出控件是否为只读模式, false:非只读(默认); true:只读 (主要解决.net服务控件不能随意readOnly的问题)
showClear : 布尔型 是否显示清空按钮 true(默认):显示; false不显示.
format : 字符串 返回日期的格式 (默认: yyyy-MM-dd).
today : 字符串/日期对象 设置当前的日期(影响范围: 所有)
minDate : 字符串/日期对象 设置可选日期的下限
maxDate : 字符串/日期对象 设置可选日期的上限
ranged : 布尔型 设置是否包含可选日期范围的边界值 false: 不包含; true:包含(默认)
startDay : 字符串/日期对象 设置每次选择时的起始年月
}
JTC.setToday(dateObj)
说明: 设置今天的日期. 默认取客户端的时间; 客户端的时间并不一定会与服务器的时间一致. 所以设置此值的意义就是在于: 无论客户端的时间怎么改, 控件的日期与服务器依然可以保持同步.
参数: dateObj 字符型或日期对象 字符型最佳格式是:yyyy/MM/dd 示例: ‘2012/07/25’
JTC.setDateRange(minDate, maxDate, ranged)
说明: 设置日期可选范围 (影响范围: 所有)
参数:
minDate : 字符串/日期对象 设置可选日期的下限 示例: ‘2010-02-11’
maxDate : 字符串/日期对象 设置可选日期的上限 示例: ‘2012-07-11’
ranged : 布尔型 设置是否包含可选日期范围的边界值 false: 不包含; true:包含(默认)
JTC.setDateFormat(format)
说明: 设置返回日期的格式 (影响范围: 所有)
参数:
format : 字符型 返回日期的格式 示例: ‘yyyy/MM/dd’ ; ‘yyyy年MM月dd日’
JTC.setStartDay (date)
说明: 设置日期选择时的起始年月 (影响范围: 所有)
参数:
date : 字符串/日期对象 示例: ‘2012-07-25’
调用举例:
1. 最简单的调用
- <!– 文本框 –>
- <input type=“text” onclick=“JTC.setday()” />
- <!– 使用DIV –>
- <div style=“width:120px; height:30px; border:1px solid blue;” onclick=“JTC.setday()”></div>
- <!– 使用文本框与按钮相结合 –>
- <input type=“text” id=“timeID” />
- <input type=“button” value=“选择1” onclick=“JTC.setday(‘timeID’)” />
- <input type=“button” value=“选择2” onclick=“JTC.setday({outObject: ‘timeID’})” />
2. 设定可选日期范围
- <!– 设置可选范围为: 2012-07-08 至 2012-08-23 并且包含边界值 –>
- <input type=“text” onclick=“JTC.setday({minDate:’2012-07-08′, maxDate:’2012-08-23′, ranged: true})” />
- <!– 设置可选范围为: 大于2012-07-25的日期 不包含边界值 –>
- <input type=“text” onclick=“JTC.setday({minDate:’2012-07-25′, ranged: false})” />
3. 其他细节设置
- <!– 设置返回日期格式, 文本为只读模式 –>
- <input type=“text” onclick=“JTC.setday({format:’yyyy年MM月dd日’, readOnly: true})” />
- <!– 设置选择日期的起始年月为1990年1月, 即每次选择时都是显示该年月 –>
- <input type=“text” onclick=“JTC.setday({startDay: ‘1990-01-01’})” />
- <!– 设置不显示清空按钮 –>
- <input type=“text” onclick=“JTC.setday({ showClear: false})” />
4. 全局设置 (设置后会影响到整个页面)
- <html>
- <head>
- <script language=“javascript” src=“JTimer.js”></script>
- <script>
- JTC.setToday(‘2012/06/28’); //设置今天的日期为:2012-06-28
- JTC.setDateFormat(‘MM/dd/yyyy’); //设置返回格式
- JTC.setDateRange(‘1960-01-01’, ‘2012-01-01’, true); //设置可选日期范围
- </script>
- </head>
- <body>
- 以下各个函数的调用所起的作用不同之处<br/>
- 日期1: <input type=“text” onclick=“JTC.setday()” /> <br/>
- 日期2: <input type=“text” onclick=“JTC.setday({format: ‘yyyy年MM月dd日’})” /> <br/>
- 日期3: <input type=“text” onclick=“JTC.setday({startDay: ‘1980-01-01’, showClear: false})” /> <br/>
- </body>
- </html>
差不多就这样了, 若有什么不明白的地方, 欢迎留言提问. 一起进步!