——FLASH网站创意到技术全解析
作者:执行创想
注 :劳动成果,转载请注明作者和出处
序
早期听说执行创想名字的人,应该是在06-07年YY原创漫画论坛里的原创漫画教程板块。那个时候便一直沿用这个名字写作漫画基础教程,教程以第一人称写作,介绍了我们在资深漫画家潘广维老师那里学画时的一些经验,颇受好评。希望这次的教程也能和想学FLASH网站建设朋友们分享一些学习的经验。本教程适合有FLASH软件基础的初学者,若让高手见笑,抱歉,这不是我的本意。欢迎提出您宝贵的意见,交流一直是我们学习的动力。
第一部分, actionscript3.0基础
整个基础部分参照《actionscript3.0从入门到精通》框架编写,
但做了大幅度的修改精简和调整,更简洁易懂。
第一章 了解actionscript3.0
1.1认识舞台和时间轴

1.1-1舞台
在详细介绍舞台之前,首先要知道一个概念即显示对象(Display Object),可以这样认为,显示对象是指FLASH中所有的可视元素,舞台、图形、按钮、补间动画、文本等都是显示对象。舞台在 actionscript3.0中占据了非常重要的地位,因为舞台是方式显示对象的最终容器。
舞台是一种可以显示的对象,从编程的角度来讲,任何对象都具有属性和行为。

1.1-2 时间轴
时间轴是特殊的影片剪辑实例,他的图层和帧的使用方法与影片剪辑实例完全相同。时间轴可以自定义图层,类似PHOTOSHOP。一般来说时间轴每个 图层只放一个元件,并且给图层命名,用来说明元件的用途。每个图层放一个元件有很多好处。例如,当需要删除某个元件时,只需要把对应的图层删除即可;当暂 时不想要某个元件时。只需要把对应的图层设置为引导层。如果图层太多,可使用图层文件夹来管理。
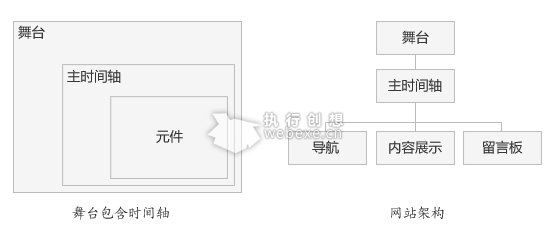
在actionscript3.0中,舞台作为顶级容器,即所有的显示对象都是直接或间接包含在舞台中。他们之间的关系如图:

1.1-3舞台和时间轴的关系(这个关系是系统默认创建的)
1.2了解变量
变量的基本功能是储存数据。一般来说,很少会直接使用数据,而是先把数据储存在变量中,再通过变量来使用数据。使用变量前首先要定义变量,其形式是:
var 变量名
例如:
var webexe
当定义后FLASH里就多了一个变量,其中webexe就叫变量名,接下来我们要给变量里放数据,这个过程成为给变量赋值,其形式为:
变量名 = 数据
例如:
webexe = 100;
其中,“=”是赋值运算符,“=”运算符的执行顺序是从右至左的,表示把“=”右边的数据赋值给左边的变量。
看一下完整的代码:
var webexe;
webexe=100;
另外,也可以在定义变量的同时赋值,结果是一样的,但更简洁。
例如:
var webexe = 100;
使用变量的好处是,例如在3处地方都引用了引用了100这个量。我们在修改的时候只用修改事先变量的数值就行了。
1.3 输出变量的值
使用“,”就可以在一行代码中定义多个变量。
例如 :
var webexe1 , webexe2 , webexe3;
我们也可以在定义多个变量的时候同时给变量赋值.
例如:
var webexe1=10 , webexe=20 , webexe=30;
最后利用trace()函数显示变量的值。
例如:
var webexe1 , webexe2 , webexe3;
trace(webexe1);
trace(webexe2);
trace(webexe3);
上面的代码实际调用了trace()函数。其中,trace是函数名,()内的函数称为参数,可以向trace()函数传递多个参数,不同的参数用逗号隔开。
trace(参数1,参数2…);
例如:
trace(webexe1,webexe2, webexe3);
1.4重复赋值
在使用”=“运算符给变量重复赋值时,特别要注意与变量的存储模型联系起来分析程序;否则会出现意外的错误。
思考以下代码:
var webexe = 5;
var webexe = 10;
变量webexe的值是多少呢?当对变量进行重复赋值时,新的变量将代替旧的变量值。也就是说webexe的值是10,而不是5.
同样思考下面代码:
var webexea=10;
var webexeb=webexea;
代码第一行创建变量webexea并保存数据为10,代码的第二行把变量webexea的值即10赋值给webexeb,所以变量webexeb的值为10。
因此在交换两个变量值时千万不要采用以下方式:
var webexea=5;
var webexeb=10;
webexea = webexeb;
webexeb = webexea;
仔细分析上面的代码,代码首先定义2个变量并且把数据保存到其中,然后,把变量webexeb的值赋值给webexea,最后再把webexea的值赋值给webexeb,由于webexea的值已经变为10,所以webexe的值还是10.
下面通过交换变量值的例子来做一个联系,步骤如下:
var webexea=5;
var webexeb=10;
var temp;
//定义临时变量
temp=webexea;
webexea=webexeb;
webexeb=temp;
从上面的程序可以看出,如果直接交换2个变量的值,会引起其中一个变量的值丢失。正确的方式是先定义一个临时变量,把需要交换的两个值中的一个保存到临时变量中,然后再进行交换。
当然实现变量交换的方法不只一种,下面的代使用数字的加减法耶可以实现两个变量值的交换。只不过,这种方法只适用于数字,因为只有数字彩能进行加减法。
var webexea=5;
var webexeb=10;
webexea=webexea+webexeb;
webexeb=webexea-webexeb;
webexea=webexe-webexeb;
之所以能实现交换,是因为”=”运算符的特点和变量的储存模型决定的,“=“运算符的运算顺序是从右至左。
1.5变量stage与舞台
通过上面的学习,已经知道变量时保存数据的容器。实际上,舞台和主时间轴也是保存数据的容器,而且是更加复杂的容器,舞台和主时间轴可以看成是容器的容器。
当FLASH发布成影片时,程序时如何来区分舞台和主时间轴的呢?其中,舞台的名字叫stage,主时间轴的名字叫root,通过名字就可以动态的控制舞台和主时间轴。因此必须记忆舞台和主时间轴的名字。
舞台是有stage的名字,实际上这个名字是变量名,即stage是控制舞台的变量。通过stage就可以动态的控制舞台,这个变量名是系统自动定义的,可以直接使用。
测试下变量stage保存了什么数据,代码如下:
trace(stage);
//输出[object Stage]
从输出的信息可以看出,变量stage并不像前面自己定义的变量一样,输出某个具体值,而是输出一串字符串信息。其中,object代表对象,Stage表示类,因此,此信息告诉用户stage是Stage类的对象。
舞台是怎么保存这么多数据的呢?由于舞台的帧频,宽和高都是某个具体的数字。这些信息可以用变量的方式保存。
var frameRate=12;
//舞台的帧频
var stageWidth=550;
//舞台的宽
var stageHight=400;
//舞台的高
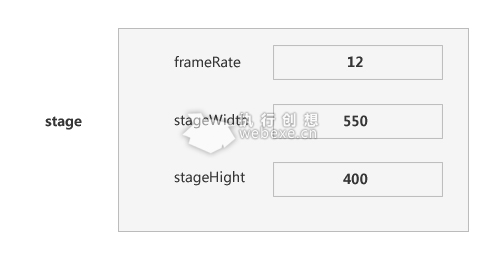
上面的三个变量和舞台的关系如下图:

1.1-4含变量的变量
上图中,3个小方框代表变量包含了一些数字,用来表示舞台的宽、高等,同时,大方框代表的舞台又包含着这3个小方框,综上所述,舞台也是保存数据的 容器,并且舞台中又包含着很小的变量,所以舞台是容器的容器。像这种含有复杂数据的东西一般称为复杂对象,要访问对象中的变量,需要使用点语法,形式如 下:
对象名.变量名
例如,对于舞台这个复杂对象来说,它的对象名就是stage,由于舞台中又保存了stageWidth等变量,因此,可以用下面的代码访问stageWidth变量:
stage. stageWidth,
对象中的变量在面对对象编程中称为属性,属性由属性名和属性值组成,属性名其实变量名,属性值是变量值。
应当说明的是以上frameRate,stageHight,stageHight属性的值是在属性面板里设置的,,FLASH规定了只读属性,暂时无法通过“var stageHight=400;”这样的语句为舞台中的变量从新赋值。
到此为止,我们知道变量有两种。简单变量和复杂变量,简单变量只保存简单数据,而复杂变量可以保存复杂数据。
复杂数据时如何创建的呢?我们来看看Stage类的伪代码:
class Stage
{
var frameRate=12;
var stageWidth=550;
var stageHight=400;
}
在Stage类里定义了3个变量,有Stage类创建舞台后,舞台就会含有这3个变量,定义在类中的变量一般称为属性,属性名及变量名,属性值是变量值。
创建舞台的模拟步骤如下:
(1)定义Stage类,里面包含3个变量。
(2)通过var定义变量stage,用来操作舞台对象。
(3)由Stage类创建舞台对象,并用“=“赋值。
详细内容后面会讲解,此处只做了解。
1.6变量root与主时间轴
root也是复杂变量,由MainTimeline类创建。
测试下面代码:
trace(root);
//输出[object MainTimeline]
从输出的信息可以看出,主时间轴root是由MainTimeline类创建的对象。可以这样认为,写在帧中的变量都是在MainTimeline类创建的root里,这些变量都成为了root的属性,因此可以用“root.属性名“来访问。
例如:
var webexe=5;
root. webexe =5;
trace(webexe);
//5
trace(root. webexe);
//5
从以上程序可以看出, 在主时间轴上用var定义的变量,会被添加到MainTimeline类中,成为主时间轴的属性。
stage.webexe=5;
定义这样的代码,会提示“不能创建属性webexe“。
由类创建对象的过程叫做实例化,所以由类创建的对象也叫实例。stage是Stage类的实例。
1.7控制影片剪辑实例
当我们创建影片剪辑实例时,影片剪辑就有了MovieClip类。影片剪辑是FLASH三大元件之一。通过MovieClip类可以创建影片剪辑实例,影片剪辑实例属于最常见的显示对象。
例子:
(1)首先在舞台内绘制一个圆形的影片剪辑。

1.1-5舞台中央的圆形
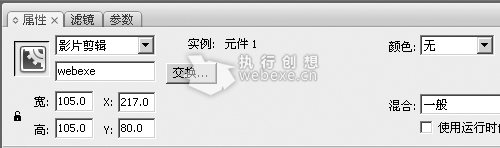
(2)选中圆形在属性面板设置实例名称webexe。

1.1-6创建实例名称
webexe实例名就是变量名,通过变量名就可以通过影片剪辑实例。
例如:
trace(webexe.width);
//输出宽度
trace(webexe.x);
//输出X轴
属性分读写属性和只读属性两种,以上可以通过程序修改的称读写属性。像影片剪辑的总帧数属性就是只读的。
1.8控制动态文本
类不只是属性的集合,在类里面也有很多函数,用来实现特定的功能,一般来说写在类中的函数称为方法。
例:
(1)先创在舞台中创建一个动态文本,并设置该实例的名称为webexe。
(2)增加一个as图层,输入以下代码。
webexe.text=”欢迎阅读做不安分的网站”
(3)测试影片观察结果,舞台上的动态文本显示”欢迎阅读做不安分的网站”
但是如果当动态文本框宽度不够的时后只能够截取部分显示,一般方法是其它字符以”…”这里就要用到slice()方法。
(4)修改代码为:
webexe.text=”欢迎阅读做不安分的网站”
webexe.text= webexe.text. slice(0,6)+”…”;
(5)输出查看结果“欢迎阅读做不…“。
1.9变量的执行顺序
(1)图层是从上到下。
(2)两帧以上是从左至右,并且默认循环播放。
(2)按元件的包含来说,是从外到里。
记住从上到下,从左到右,从外到里。
1.1了解动作面板
Flash CS3中可以使用动作面板、“脚本窗口”或者外部编辑器的创作环境中田间ActionScript代码。本节就来介绍一下Flash CS3的动作面板窗口和Flash CS自带的编辑器窗口,并将详细的介绍功能按钮的作用。
如果要在Flash CS3中加入ActionScript代码,可以直接使用动作面板来输入。
要打开动作面板,请执行下面的操作:单击【窗口|【动作】,或者按【F9】。
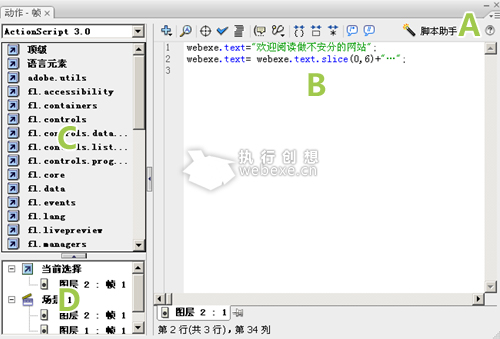
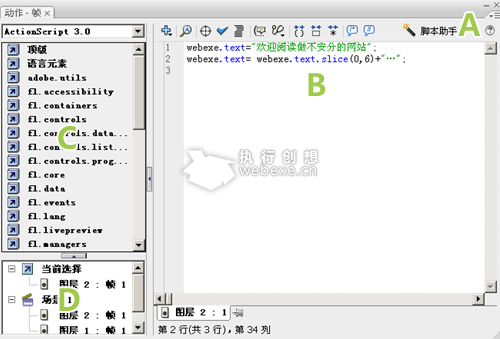
打开后的动作面板如图所示。
下面对图中各部分的名称及作用加以说明。
A:脚本窗格,用于输入代码的地方。
B:面板菜单,单击后可显示动作面板功能菜单
C:动作工具箱,可以通过双击或者拖动的方式将其中的ActionScript元素添加到脚本窗格中。
D:脚本导航器,其有两个功能,一是通过单击其中的项目,可以将与该项目相关的代码显示在脚本窗口中,二是通过双击其中的项目,对该项目的代码进行固定操作。
在动作面板和脚本窗口的上侧都有一排功能按钮,利用这些功能按钮可以很方面的进行ActionScript代码的输入和编写,下面对这些按钮进行具体的说明。
:将新项目添加到脚本中按钮,该按钮主要用于显示语言元素,这些元素同时也会显示在“动作”工具箱中。可以利用它来选择要添加到脚本中的项目或者元素名称。
:查找按钮,主要用于查找并替换脚本中的文本。
:插入目标路径按钮(仅限动作面板),可以帮助为脚本中的某个动作设置绝对或相对目标路径。
:语法检查按钮,用于检查当前脚本中的语法错误。
:自动套用格式按钮,用来调整脚本的格式以实现正确的编码语法和更好的可读性。
:显示代码提示按钮:用于在关闭了自动代码提示时,可使用此按钮来显示正在吃力的代码行的代码提示。
:调试选项按钮(仅限动作面板),用于设置和删除断点,以便在调试时可以逐行执行脚本中的每一行。
折叠成对大括号按钮,用于对出现在当前包含插入点的成对大括号或小括号间的代码进行折叠。
:折叠所选按钮:用于折叠当前所选的代码块。
:展开全部按钮:用于展开当前脚本中所有折叠的代码。
:应用块注释按钮,用于将注释标记添加到所选代码块的开头和结尾。
:应用行注释按钮,用于在插入点处或所选多行代码中每一行的开头处添加单行注释标记。
:删除注释按钮,用于从当前行或当前选择内容的所有行中删除注释标记。
:显示/隐藏工具箱按钮,用于显示或隐藏“动作”工具箱。
:脚本助手按钮(仅限动作面板),其用于打开和关闭“脚本助手”模式。
:帮助按钮,用于显示“脚本”窗格中所选 ActionScript 元素的参考信息。
:面板菜单 (仅限动作面板),包含适用于动作面板的命令和首选参数。
1.12代码注释
//内容
这个是单行注释
/*内容*/
这个是多行注释
/**内容*/
这个是文档注释,文档注释的方法比较少见。用法如下
/**
*一行注释
*二行注释
*/
勤写注释的好处是增强代码的可阅读性,和减少以后的维护成本。
1.13代码位置
早期版本的ACTIONSCRIPT可以把帧、按钮、影片剪辑、as文件等位置,而ACTIONSCRIPT却只能把代码放在帧和AS文件中。
除了把代码放在时间轴上,还可以把这些代码放在外部文件中,比如txt文件中,然后把这些外部数据加载到fla文件里。
外部文件用include导入到帧中。例如:
include”webexe.as”;
as文件也可以使用记事本来编写,写完后把后缀改成as是一样的效果。在调用的时候如果as文件和fla文件不在同一个目录要正确的写出路径。
小知识:./本目录;../上级目录;/根目录。
1.14类代码
该知识点只做了解,后面的章节有详细说明。
为了快速快速地编写高度扩展性,复用性的代码,要进行面向对象编程,需要在as文件中编写类代码。然后通过import导入类。
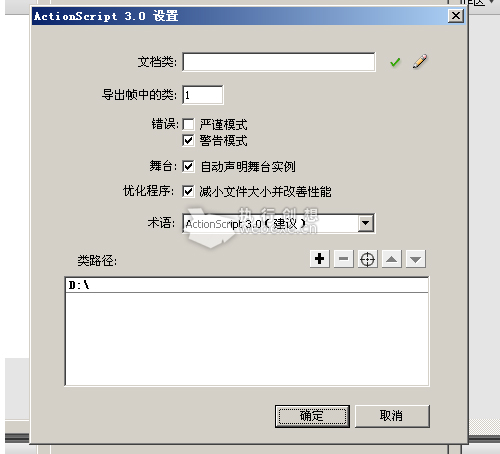
再 导入类之前,首先要设置对类路径,设置步骤为新建一个【FLASH文档文件】,并保存在任意目录下。选择【文件】|【发布设置】命令,单击FLASH选项 卡,再单击【Actionscript版本】下拉列表框后的【设置】按钮,弹出【Actionscript3.0设置】对话框。单击“+”按钮,在文本框 中输入“D:”。
类路径可以理解为保存代码的目录,只要在FLASH里设置了类路径,保存在类路径下的代码就可以被FLASH导入导入进来,如果类路径没有设置正确,将不能正常的导入类,也不能使用类中的代码。切记,类不能卸在帧上,只能写在as外部文件里。





Pingback: 第二章 actionscript3.0简单数据类型 | zd温暖小窝